Tạo nút F5 – refresh đơn giản trên trang của bạn
Nghe có vẻ ngộ phải không các bạn? Trong khi thực hiện cài đặt cho một trang web, tôi đã nhận được cái yêu cầu này: Tạo một nút trong phần content để khi nhấn vào, trang đó sẽ tự Refresh – Reload thay vì động tác ấn F5 trên bàn phím.
Nhờ bác Gồ (google), dưới đây là câu trả lời:
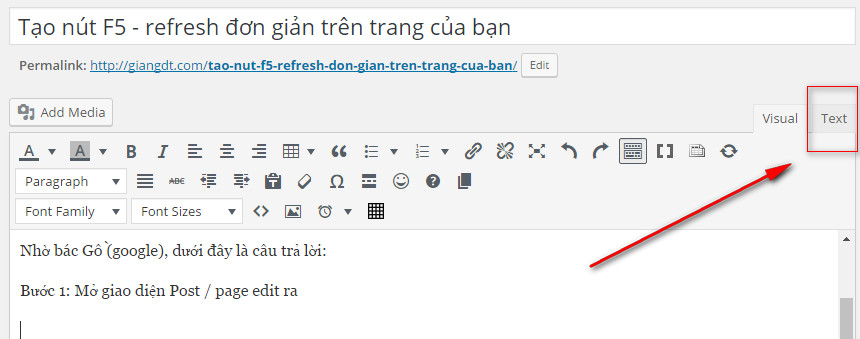
Bước 1: Mở giao diện Post / page edit ra và Chuyển sang Text mode

Bước 2: Thêm đoạn code của button vào vị trí mong muốn
<form>
<input type=”button” value=”Refresh Page” onclick=”history.go(0)”>
</form>
Bước 3: Kiểm tra và thụ hưởng – Bạn ấn nút thử xem 🙂
Lưu ý: Mỗi theme sẽ có một hiển thị mặc định cho nó, bạn muốn thay đổi hiển thị thì phải nhờ CSS nhé.
Ngoài ra, để tránh lỗi do WordPress tự tối ưu code, bạn hãy thêm code vào page sau cùng – sau khi đã hoàn thành edit các nội dung khác.
Nguồn hướng dẫn (tiếng Anh) tại đây nhé: PCDUNIA