Plugin chia cột Widgets in columns (file đã hiệu chỉnh) – CMS WordPress
Bạn có muốn làm một giao diện dạng bảng tin giống Vno1 – nguoivietnamso1.com không?
Bài post này sẽ cung cấp cho bạn 1 Plugin hữu ích để làm việc này.
Cách thức?
Bạn đơn giản chỉ cần xếp các Widget vào một khung Sidebar – vị trí chứa widget) dạng Fullwidth là thành giao diện báo tin.
How?
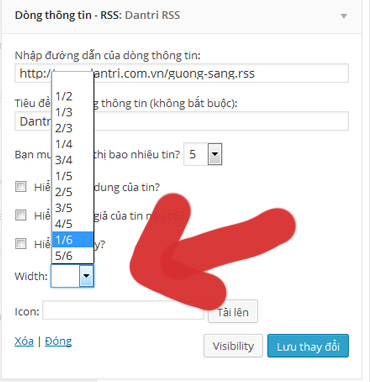
Widgets in columns cho phép bạn tùy chỉnh Kích thước chiều ngang của widget so với khung Sidebar chứa nó theo phân số
1/2 ; 1/3 ; 1/4 ; 1/5 ; 1/6 …- điều mà theo mặc định luôn luôn là 100 %.
NÔm na, nó cho phép bạn tạo cột trong Sidebar (mà không cần phải viết code thêm sidebar)
So?
Bạn chỉ việc tìm kiếm 1 cái giao diện nào sở hữu khung sidebar dạng bề ngang tối đa. Rồi thì là xếp các Widget chuyên mục theo ý muốn của mình.
Gợi ý theme: Platform là giao diện cơ sở của VNo1. Mình sẽ Up file hiệu chỉnh CSS sau.
Gợi ý plugin Chuyên mục kết hợp: Drop shadow, Ultimate Posts, WP category post list light …
Những plugin này khi kết hợp với Widgets in columns sẽ cho tính năng rất cao.
***
Tải file / Cài đặt
Bản mặc định của Plugin này trên WordPress bạn co thể tự cài bằng cách tìm kiếm đúng từ khóa Widgets in columns trong Dashboard plugin.
Nhược điểm: Khoảng cách dãn ô giữa 2 widget quá xa – Css file đặt 4% độ rộng Sidebar.
Tôi đã hiệu chỉnh lại và chia lại kích thước ô theo 2 tỷ lệ là 2% và 0,5 %.
Down dưới này nhé:
Tôi thích cái 0.5% hơn. bạn có thể sử dụng FTP filezilla để tải file này vào thư mục Plugin của WordPress trên host nhé (/wp-content/Plugins )
Tốt hơn hết là cài bản trên Dashboard, sau đó chép đè lên để tránh lỗi database. Tất cả chỉ khác nhau ở cái file Css thôi.
***
Sử dụng
Bạn lưu ý chút nhé:
Plugin này không chỉ cho phép chia khung widget, nó còn cho bạn thêm 2 widget điều chỉnh : Clear – Tạo khoảng trống và Devider – Định hướng.
Nó còn cho phép bạn tạo 1 cái biểu tượng nhỏ cho Widget nữa đó.
–> Clear thì dễ hiểu rồi, còn devider thì nói thực là khó diễn tả, bạn cứ tự thử nhé.
Nguyên tắc khi xếp ô:
– Css cài lệnh Float left, nên mọi widget sẽ được xếp từu trái sang phải.
– Riêng widget cuối, khi bạn không cài đặt chia nhỏ ô (tức là tỷ lệ 1/1) thì nó sẽ dồn về bên phải (tự động dồn cho vừa phần còn lại).
– Nếu widget ở bên trái mà dài hơn, thì sẽ … rất đẹp đó :)) ( thử đi) cho nên, bạn hãy tìm hiểu cái vụ widget Clear đi thôi 🙂
***
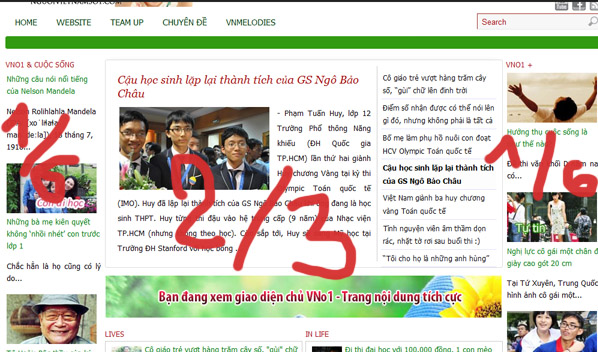
Ví dụ:
Widget 1: tỷ lệ 1/6
Widget 2: Tỷ lệ 2/3
Widget 3: Tỷ lệ 1/1 (hoặc để trống, không qui định tỷ lệ)
Bạn sẽ có giao diện giống thế này:
Tôi rất tiếc nếu bạn không tận dụng hết tính năng của Plugin này 🙂 Hãy thử nhé!
Giangliao – love wordpress!